Wat is Open Graph en hoe werkt dat in WordPress?

Open Graph is een technologie die Facebook introduceerde in 2010. Het zijn meta tags die je in de broncode van je website kunt zien, maar niet op de pagina zelf. In deze tags, of code, kun je aangeven wat iemand kan zien zodra je een pagina deelt op social media.
Zo geeft Facebook jou een kans om aan te geven welke tekst en afbeelding iemand te zien krijgt als jouw pagina op Facebook wordt gedeeld.
Open Graph Meta Tags en WordPress
Van huis uit heeft WordPress niet de mogelijkheid om deze gegevens te laten zien, maar zoals bij elke mogelijke optie is er wel een plugin die dit voor je kan regelen.
Deze mogelijkheid zit ook ingebouwd in jouw favoriete WordPress SEO Plugin. Yoast, SEOpress, Rankmath en alle andere SEO plugins hebben deze optie ingebouwd. Je hoeft dus niet nog eens een aparte plugin te downloaden!
De tekst kun je in de broncode vinden zoals in deze afbeelding:

Klik maar eens met je rechter muisknop op een pagina op het internet en kies voor Paginabron weergeven (Ctril + U). Scroll langzaam naar beneden tot je deze tekst ziet.
De Open Graph data is te vinden in de header van de pagina <head> in de buurt van de gewone titel en meta omschrijving. Als je het niet kunt vinden, kun je eenvoudig een zoekopdracht uitvoeren op de pagina (Ctril + F) en zoek dan naar og-data. De gegevens zouden nu naar voren moeten komen als je tenminste OG-data gebruikt op je site.
Open Graph Meta Tags met Yoast SEO en SEOPress
Zoals ik hierboven al vermelde heeft Yoast deze optie ingebouwd. Alles wat je bij de SEO Snippet hebt ingevuld wordt automatisch 1 op 1 overgezet naar de Open Graph Meta Tags. Je hebt daardoor geen omkijken naar deze dingen.
Maar, als je toch zelf de titel en omschrijving wilt aanpassen die Facebook gebruikers zien als iemand jouw pagina deelt, dan kun je dit nog wel handmatig doen.
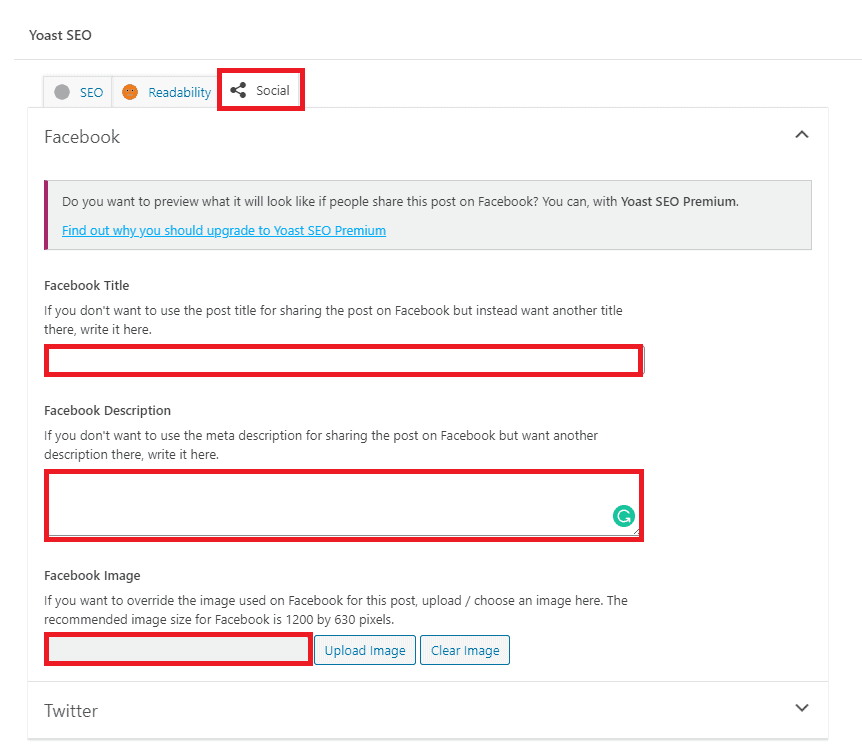
Ga daarvoor naar de betreffende pagina en scroll naar beneden tot je het Yoast scherm ziet. Er zijn standaard 3 tabbladen, namelijk SEO Readability en Social.
Als je op Social druk verschijnen de instellingen voor Facebook en Twitter. OG-data wordt voornamelijk gebruikt voor Facebook, maar ook Twitter gebruikt de data als er geen Twitter Cards worden gebruikt.
Als je iets aan wilt passen kun je dat hier invullen. Zie afbeelding:

SEOPress heeft deze mogelijkheid ook, in zowel de gratis als de betaalde versie.
De gegevens staan op dezelfde plek als met de SEO plugin van Yoast, namelijk onderaan elke pagina. Zoals je in onderstaande screenshot ziet, is er ook een scherm toegevoegd om te zien hoe jouw pagina vertoond zou worden in Facebook. Super handig. Je hoeft alleen de Titel en Omschrijving aan te passen en aan de rechterzijde zie je gelijk hoe deze als snippet vertoond zou worden. Makkelijker kan toch niet/ Als je een overzicht wilt zien met de verschillen tussen SEOPress en Yoast, dan kun je dat hier zien. Zelf ben ik overgestapt van Yoast SEO naar SEOpress omdat ze meer functionaliteiten heeft en goedkoper is voor de premium versie voor meerdere websites. Daarnaast heeft Yoast flinke problemen gehad in het verleden.
Waarom zou je de OG-Data willen aanpassen?
Maar waarom zou je iets aan willen passen als de plugin deze automatisch overneemt van jouw SEO titel en SEO omschrijving?
Ik ga 2 redenen noemen.
- De titel en meta omschrijving die verschijnt in de zoekresultaten van Google bevatten meer of minder tekst dan te zien is op Facebook. (Het ligt maar net op welk apparaat je kijkt en wanneer Google weer eens een verandering aan de lengte van de meta descriptions doorvoertt) Zo worden teksten ingekort op Facebook en kan het zijn dat jouw mooie titel nu niet goed leesbaar meer is. Als jouw pagina’s veel worden gedeeld (of je doet het zelf) dan kan het verstandig zijn om deze teksten aan te passen en een passende afbeelding te kiezen.
- Omdat Google een algoritme is, kunnen ook verborgen teksten meetellen met rankings. De google bot is geen normale bezoeker van een pagina. We hebben al vaker gezien dat de broncode gebruikt wordt om keywords in te gebruiken, zoals in html tags etc. terwijl de zichtbare tekst van de pagina niet optimaal was. Als je correlatie On-Page software gebruikt, dan zie je de OG-Data ook meeweegt als ranking factor, al is het in lichte vorm. Google overweegt de gehele broncode.
Hulp nodig met Open-Graph data?
Het is belangrijk dat je eerst begint met een goed werkende website voor je jezelf druk hoeft te maken over OG-data. Als je website niet goed werkt, of er allerlei problemen aanwezig zijn, zal OG dat weinig invloed hebben op jouw SEO. Begin met een goed WordPress Thema, die snel laadt en de mogelijkheid heeft alles handmatig aan te passen. Mijn favoriete thema blijft nog steeds WP Astra.