Waarom Schema markup gebruiken op je website? De beste SEO truc van 2023?

Het interweb verandert dagelijks, met miljoenen nieuwe, verwijderde en gewijzigde pagina’s. Daardoor kost het voor de zoekmachines ook meer tijd om deze wijzigingen door te voeren in hun index en rankings. Schema markup helpt de zoekmachines te begrijpen wat er precies op de pagina’s aanwezig is. Oftewel, het geeft een indicatie van de inhoud.
En wat nog meer blijkt, het hebben van deze gestructureerde data is een ranking factor!
Als eerste, wat is het doel eigenlijk van Schema markup?
Wanneer men over Schema praat in de SEO wereld hebben we het over code die je kan toevoegen in de html van je website (in de header) met bepaalde tags. Al de verschillende Schema markup codes die er zijn worden weergegeven op de bekende website van Schema.org
Deze tags die de inhoud van de pagina categoriseren werden onder andere overgenomen uit andere formaten zoals microformats, FOAF en OpenSync.
Schema.org is een gezamenlijke inspanning van de grootste zoekmachines, Google, Bing, Yahoo! en Yandex. Ze werken samen om het wereldwijde web te verbeteren door een gestructureerd gegevensopmaak te gebruiken dat door hen allemaal wordt ondersteund. Deze gestructureerde data helpt zoekmachines de informatie op webpagina’s beter te begrijpen en daarmee verbeterde zoekresultaten te bieden in de vorm van ‘rich results’.
Het voordeel hiervan is dat je niet allerlei verschillende data hoeft toe te voegen aan je website om beter te begrepen worden door de grote zoekmachines. Je hebt maar 1 code nodig die begrepen wordt door hen allemaal. Dat is een aantoonbaar voordeel voor een website bouwer en online marketeer zoals een SEO specialist.
Het voordeel voor de zoekmachines zelf, is een vermindering van inspanningen en kosten. Zo hoeven ze niet zelf voor bepaalde gestructureerde data te zorgen en onderhouden. Daarbij kunnen ze ook veel sneller de inhoud begrijpen want ze hoeven maar 1 type gestructureerde data te gebruiken.
Er zijn op dit moment wel duizenden verschillende datapunten (tags) te vinden op Schema.org. Maar ze worden niet allemaal ondersteund door Google! En ze worden ook niet allemaal in elke taal ondersteund. Alhoewel de html code altijd in het Engels is, worden de resultaten wel gewoon in het Nederlands weergegeven mits deze ondersteund wordt. Daarnaast worden sommige rich snippets alleen gebruikt op mobiel.
Welke Schema types worden er ondersteund door Google?
Google heeft daar een mooi overzicht voor. Deze lijst wordt regelmatig geupdate, waardoor het onhandig is om ze allemaal hier te noemen. Enkele belangrijke die je zelf eenvoudig kan toepassen zijn de volgende:
Article
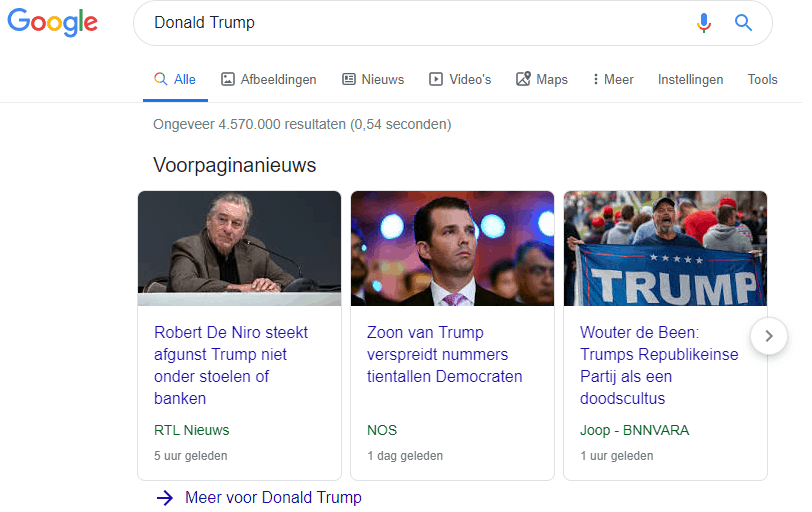
Door gestructureerde data toe te voegen aan je blog of nieuws artikel kun je de weergave in de zoekresultaten van Google verbeteren. Je maakt dan meer kans om in speciale zoekfuncties zichtbaar te worden, denk bijvoorbeeld maar aan nieuw artikelen, top carousel etc. Handig dus als je graag wat nieuws deelt, in wat voor rubriek dan maar ook!

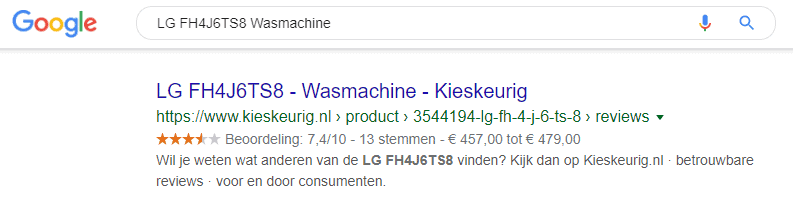
Product
Voeg markeringen toe aan je webshop met productpagina’s zodat Google gedetailleerde productinformatie kan laten zien in uitgebreide zoekresultaten. Je kan aan de zoeker bijvoorbeeld de prijs laten zien, de voorraad (beschikbaarheid) en het aantal beoordelingen. Dit kan dus de CTR verhogen van jouw pagina!

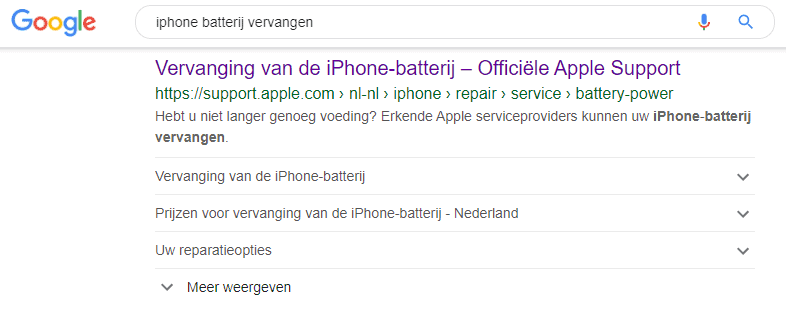
FAQ (veelgestelde vragen)
Een pagina met vVeelgestelde vragen (FAQ) bevat altijd een lijst met vragen en antwoorden over een bepaald onderwerp. Met de FAQ schema kun je de vragen en antwoorden in gestructureerde vorm aanleveren, zodat ze in aanmerking komen voor een rijk resultaat (rich result) in Google, maar ook in de Google Assistent.

Nog enkele bruikbare Schema voor blogs, webshops, informatieve en dienstverlenende website zijn hier:
- Boek
- Cursus
- Evenementen
- Lokaal bedrijf
- Organisatie
- Recept
- Review
- Vacatures
- Q & A
- Recept
- Software applicatie
- Video
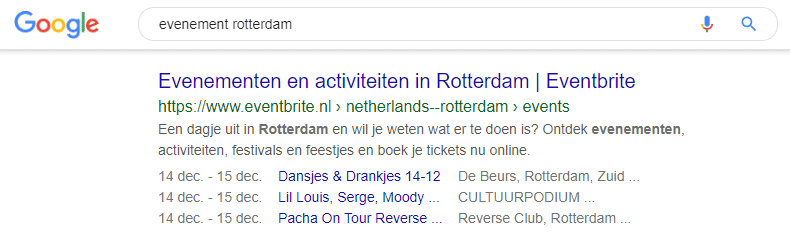
Enkele voorbeelden van zoekresultaten waarbij Schema.org markup is gebruikt
Evenementen Schema markup:

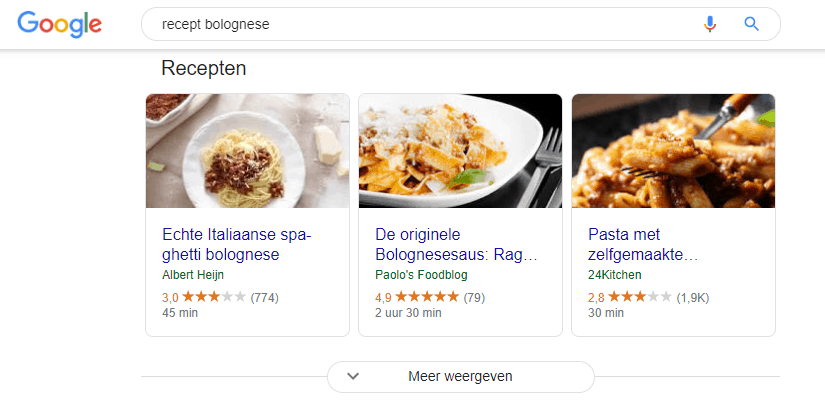
Recepten pagina’s die gemarkeerd zijn met de Recipe schema markup.

In een latere blogpost zullen we uitleggen HOE je deze schema kan toevoegen op je website, handmatig of via een WordPress plugin. Plus, hoe deze eruit ziet, en hoe je de code kan controleren.
Hulp nodig bij het optimaliseren van jouw of uw website inclusief Schema?
Laat uw of jouw gegevens achter hieronder.
Veelgestelde vragen
Wat is schema?
Schema is code die de inhoud van de pagina groepeert in bepaalde categorieen. Je laat hiermee aan de zoekmachines weten waar de inhoud over gaat, en je kunt er speciale functies in de zoekresultaten mee activeren.
In het kort: Waarom is Schema belangrijk voor een website
Zoekmachines gebruiken schema om de inhoud beter te begrijpen. Zo kan de code worden gebruikt om bepaalde functies te activeren in de zoekresultaten zoals het laten zien van de prijs, het aantal reviews, de schrijver, de datum enz.
Welke types Schema zijn er allemaal?
In de blog geven we een aantal voorbeelden van Schema. Hieronder vallen bijvoorbeeld Producten, Artikelen, Nieuws, FAQ maar ook recepten, lokale bedrijven, evenementen, boeken enz.