Hoe test je snelheid van je website? Gebruik 1 tool en vergeet de andere!

Een snelle website is belangrijk voor Google en jouw bezoekers. Dat weet je hopelijk wel. Dan weet je ook dat je jouw WordPress website eenvoudig sneller kan maken met een caching plugin, toch?
Zo niet, lees dan eerst even ons blog: waarom een WordPress caching plugin belangrijk is. Daarnaast is het belangrijk om maar 1 tool te gebruiken om te praten over ‘snelheid’, en niet te gaan flippen als jouw site slecht scoort.
En nog 1 laatste ding voor we verder gaan: Kijk niet naar de kleurtjes en de scores van deze tools!
Waarom zou je überhaupt de laadsnelheid van je website testen?
Bij het optimaliseren van websites kom ik het vaak tegen. Websites die veel te traag laden. Soms zelfs zo langzaam dat je 5 seconden moet wachten op een desktop met een glasvezel internet verbinding. Zou dat te langzaam zijn?
Voor mij wel!
Er zijn mensen die gespecialiseerd zijn in WordPress Snelheid Optimalisatie en die veel meer weten over de architectuur en de soorten requests waar je naar moet kijken, dus ga ik daar niet dieper op in, en kijk alleen naar de tools.
Google heeft al in 2018 de Google Speed Update uitgerold. Sinds die tijd is het alleen maar belangrijker geworden om een snelle website te hebben…. op mobiel….
Ja, vooral op mobiel.
Want meer dan de helft van alle zoekopdrachten in Google worden uitgevoerd op een mobiele telefoon. En dat aandeel blijft groeien. We zitten inmiddels misschien al op de 70-80% voor mobiele zoekopdrachten.
Wanneer je Google Analytics gebruikt kun je eenvoudig zien hoeveel procent jouw bezoekers een mobiel apparaat gebruiken!
In juli 2018 is Google begonnen met het indexeren van websites met een mobiele browser. Google Search Console gaf een melding wanneer jouw website was overgaan van indexing met een desktop browser naar indexing met een mobiele browser.
Sinds 1 juli 2019 is Mobile-First-Indexing aangezet voor ALLE nieuwe websites op het internet. (Gloednieuwe websites en websites die nog niet bekend waren bij Google maar misschien al een tijdje bestonden).
Hoe lang wacht jij op een website die langzaam laadt?
Website testen als onderdeel van een SEO campagne
Zoekmachine optimalisatie begint altijd met een diepgaande analyse. 1 van de componenten van zo een analyse is het testen van de snelheid. In de eerste plaats testen we de homepage. Als het daar al mis gaat, kun je er vanuit gaan dat er nog veel meer snelheid problemen zijn.
De beste tool om jouw website snelheid te testen is: Webpagetest.org
Na het gebruiken van meerdere tools zoals GTMetrix, Pingdom Tools, Google Page Speed Insights ben ik zelf tot de conclusie gekomen om vooral 1 tool te gebruiken voor Nederlandse websites, en dat is Webpagetest.org.
Waarom?
WebpageTest heeft een aantal grote voordelen.
- Je kan de snelheid testen van tientallen locaties wereldwijd. Veel meer dan de andere tools
- Je kan zelf kiezen met welk apparaat en browser je test
- Het is gratis
- Het slaat automatisch al je tests op zodat je die later makkelijk terug kan vinden.
- Het is heel gedetailleerd zodat je allerlei belangrijke snelheidsmetingen kan zien zoals ttfb, start render, first contentful paint, full load etc.
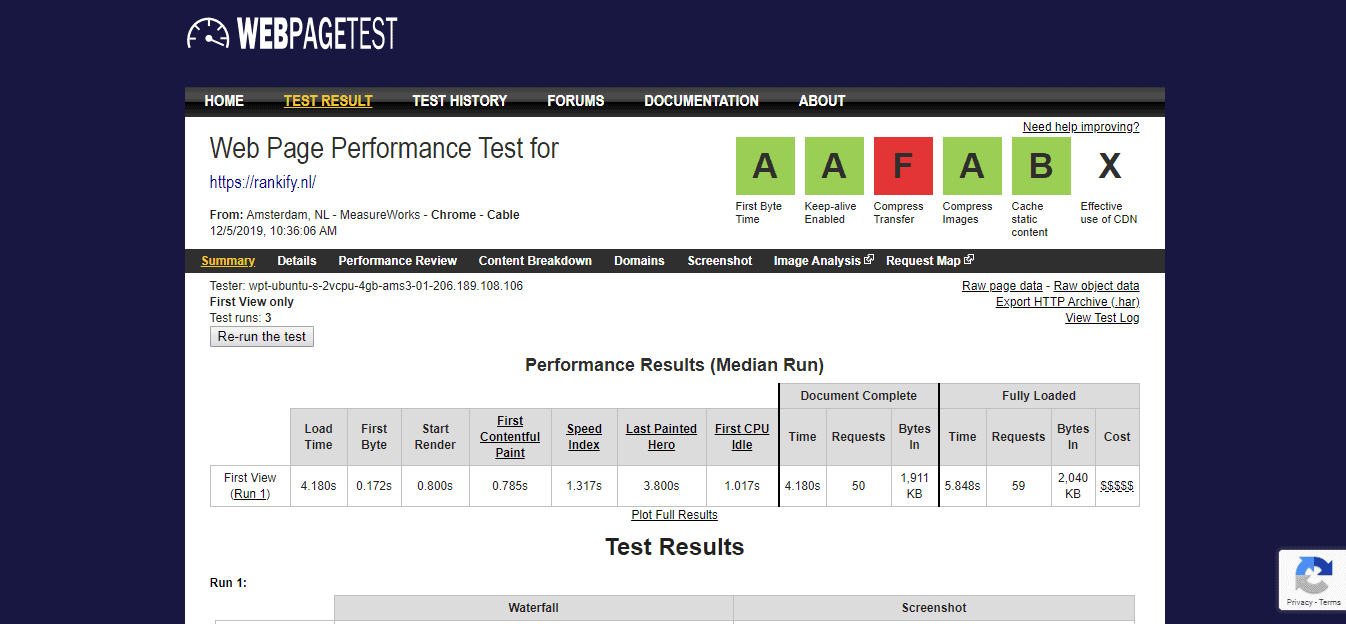
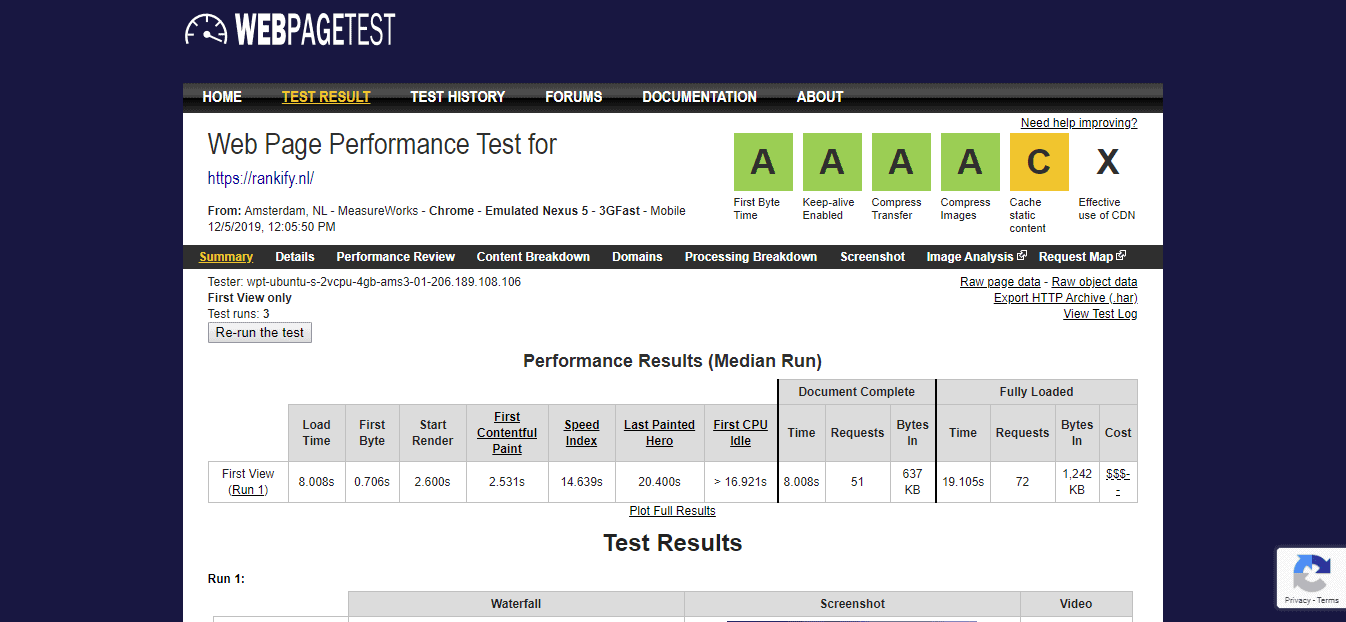
Hier wat de standaard instelling laat zien:

Welke instellingen gebruik je voor WebPageTest?
Dit zijn de instellingen die ik altijd gebruik voor Nederlandse websites. Ik kies expres voor 3G Fast met een mobiele browser omdat de verschillen dan veel duidelijker zijn, en ook realistischer dan een Cable snelheid. De standaard instellingen van Webpagetest moet je eigenlijk altijd aanpassen.
Test location: Amsterdam, NL – MeasureWorks
Advanced Settings:
Tabblad: Test Settings:
Connection: 3G Fast (1.6 Mbps/768 Kbps 150ms RTT) Tabblad Chromium:
Emulate Mobile Browser: Nexus 5

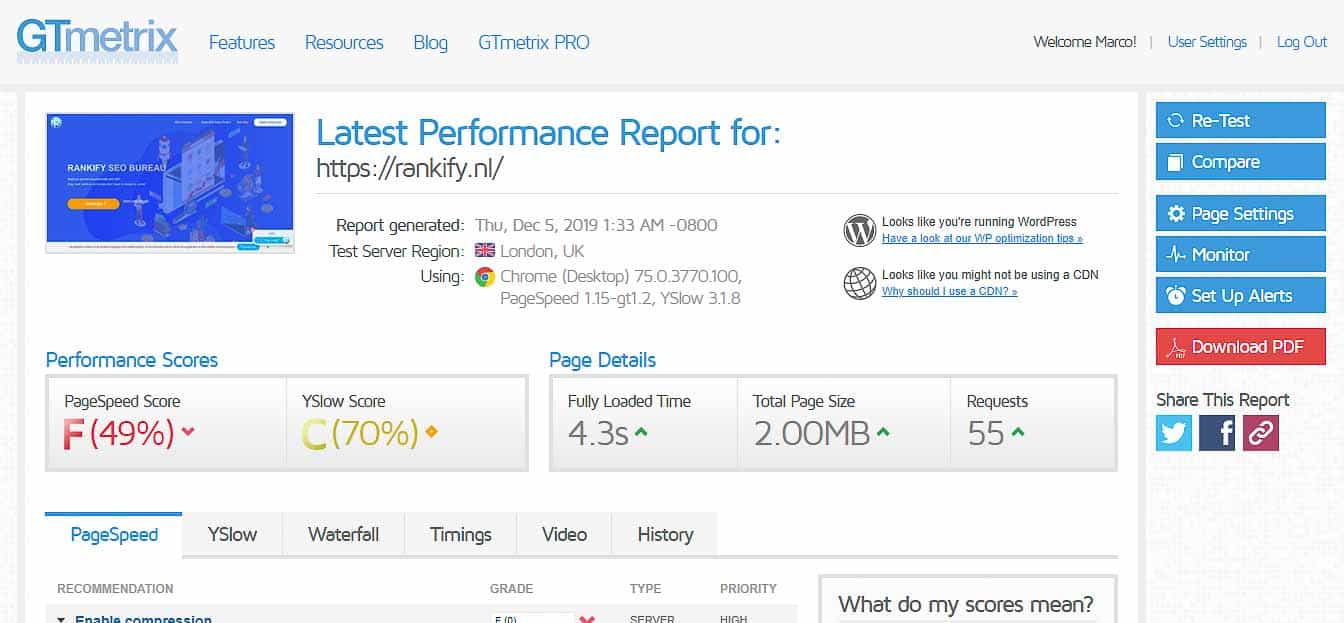
Waarom geen GT Metrix?
- Zonder dat je een gratis account aanmaakt bij GTmetrix kun je alleen maar testen vanuit Vancouver, Canada. Misschien is dat niet echt handig? De meeste lezers zullen een doelgroep hebben in Nederland. Dus een testserver die in Nederland staat, zou handiger zijn.
- De locatie die het dichtst bij Nederland is, is Londen, en is daardoor ook nog te ver weg.
- De server kan druk zijn zodat je lang moet wachten op het resultaat.
- De speedscores zullen meestal laag zijn, ook al is die in Nederland gewoon snel. Dus je krijg een PageSpeed Score van 62% met een D, en en YSlow Score van 60% met een D terwijl het lokaal wel snel is.
- De gratis versie kan maar beperkt jouw snelheidsanalyses opslaan.
- Ten tijde van dit schrijven had de Londen locatie geen mogelijkheid om te testen met een mobiele browser
Je kunt zeker GT Metrix gebruiken. Misschien zitten er handige tools bij die jou persoonlijk helpen! Maar ik geef alleen aan waarom ik hem niet gebruik als mijn main-application.
Maak in ieder geval een account aan om wat meer opties te krijgen: https://gtmetrix.com/
Hier is de uitdraai voor rankify.nl

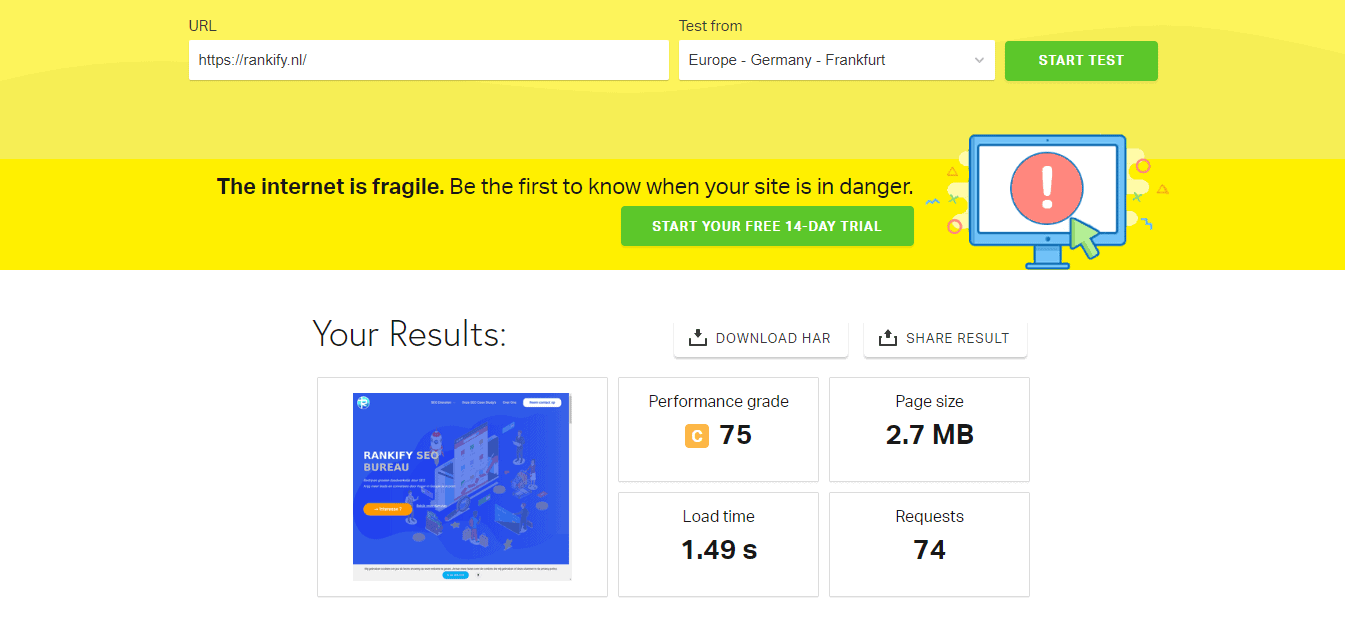
Waarom geen Pingdom Tools?
- Pingdom was mijn eerste test tool. Al snel kreeg ik mooie scores te zien, en was helemaal verkocht. Helaas kwam ik er later achter dat die scores niet realistisch waren.
- Gebruikt een manier die niet helemaal past bij de werkelijkheid
- Geen gratis account
- Geen opties om snelheid mobiel of desktop in te stellen
Wil je Pingdom Tools zelf uitproberen, dan kun je dat hier doen: https://tools.pingdom.com/ Als je moet kiezen tussen Pingdom en GTmetrix, zou ik voor GTmetrix gaan. De gratis Pingdom tool is gewoon veel te basic.
Hier is de uitdraai van Pingdom.

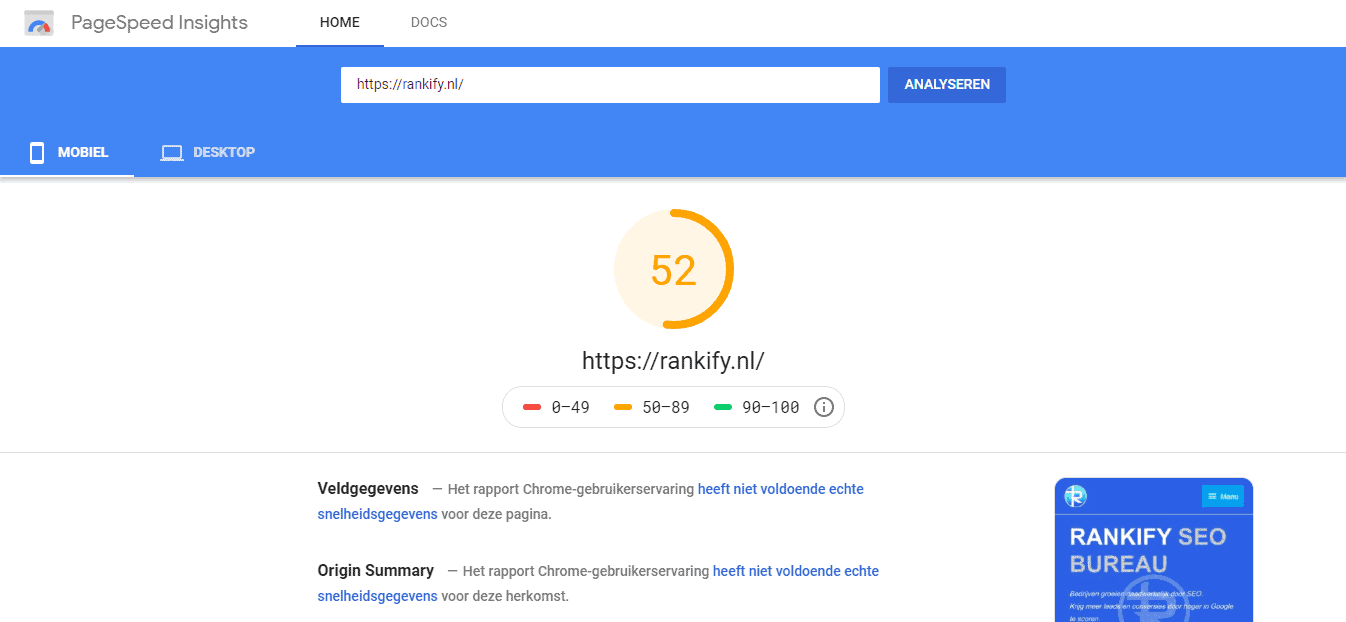
Waarom geen Google PageSpeed Insights?
Niet zozeer omdat het een Google product is. Want ik gebruik veel producten van Google, heel veel zelfs. Maar wat ik gewoon niet zo leuk vindt is het volgende:
- Geeft scores die vaak ontzettend laag zijn, en niet realistisch ten opzichte van het gebruikersgemak
- Je kan niet kiezen in welke land je de test uit wilt voeren
- Je kunt de tests niet opslaan, behalve als je de link zelf opslaat
- Het geeft ook een SEO score.. welke nergens op slaat
Wat ik zelf wel weer handig vind is de optie om geoptimaliseerde afbeeldingen te downloaden! Dus als de afbeeldingen te groot zijn, kun je die hier eenvoudig downloaden en vervangen op je site. Daarnaast geeft ze WordPress plugin tips het probleem te verhelpen. Dat hebben de anderen niet. Hier is de link: https://developers.google.com/speed/pagespeed/insights/?hl=nl

Andere manieren om snelheid te testen?
Jazeker zijn er nog een aantal manieren om de snelheid te testen.
Google Lighthouse:
Google Lighthouse is een browser plugin. Deze browser plugin kun je op elke website die je bezoekt even aanklikken om te zien hoe die site laadt. Volgens mij gebruikt Page Speed ook gegevens uit Lighthouse, maar de uitkomsten zijn niet hetzelfde.
Google Chrome Tools
Als je de Google Chrome webbrowser gebruikt kun je de ingebouwde tools gebruiken om jouw snelheid te testen. Het is iets lastiger om te begrijpen, mar er staat wel veel informatie in, speciaal voor jouw internet verbinding. Andere test sites gebruiken hun computer en hun internetsnelheid, terwijl deze Google Chrome tool jouw pc en internetverbinding gebruikt om te testen.
Simpelweg:Ctrl+Shift+I (i) om het console te openen
Je kan het ook doen met een rechtse klik op de website, kies Inspect, kies vervolgens het tabblad Performance, (naast Sources en Network. _
Druk op het ronde pijltjes icoon (2e). En voila.
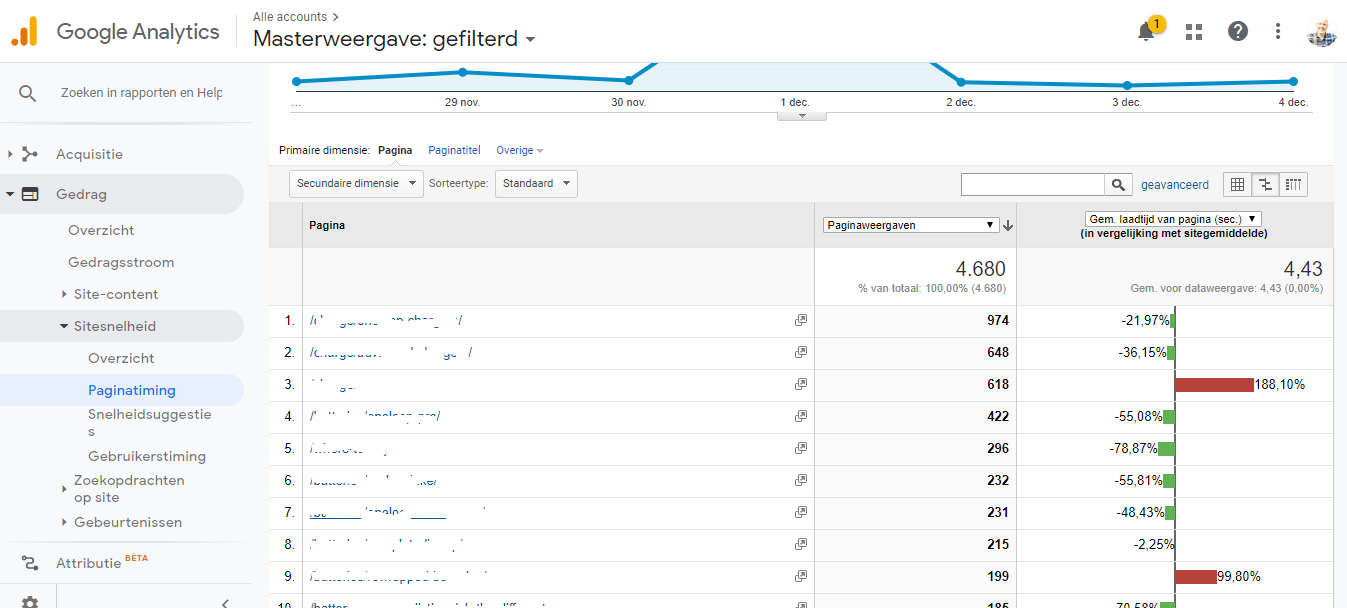
Google Analytics In Google Analytics kun je snelheid onderzoeken in het rapport Sitesnelheid en Paginatiming. Het voordeel van dit overzicht dat je gelijk kan zien welke pagina er nu zo langzaam is. Terwijl het handmatig onderzoeken vaak veel langer duurt, en je misschien de langzaamste pagina’s mist.
Zie de afbeelding.

Screaming Frog
Screaming Frog bekijkt ook de snelheid van een pagina, waardoor je gelijk een overzicht hebt van langzame pagina’s. Op die manier weet je sneller aan welke pagina je moet werken om de snelheid te verbeteren.
Wil je dus je snelheid testen, kijk eerst naar de uitschieters. Vergelijk de pagina met de concurrentie, en zie waar jij snelheidswinst kan halen. Meestal is het installeren van een Caching Plugin, al dan niet met Image Lazy Loading en het verkleinen van de afbeeldingen al de helft van de oplossing.
Snelheid verbeteren kun je tot op de tienden van een seconde doen, maar je hebt simpelweg een goede webhosting partij nodig en een licht WordPress thema + een paar plugins die jouw helpen. Dan kom je al een heel eind, en zul je het verschil al merken.
Ter afsluiting:
Zoals je in alle screenshots kan zien hebben alle tools een andere score. Waar je bij de ene een flinke onvoldoende krijgt, krijg je bij de andere een goede voldoende. Kies daarom voor Webpagetest om al je snelheidsmetingen uit te voeren. Gebruik telkens dezelfde instellingen om verschillende testen met elkaar te vergelijken.
Ga niet voor een score van 100 met een langzame site, maar ga liever voor een SNELLE site met een lagere score!
Test en optimaliseer de snelheid van de belangrijkste pagina’s en niet van pagina’s die er niet toe doen. Gebruik Google Analytics of Screaming Frog om de langzaamste pagina’s te vinden.
Heb je hulp nodig bij het optimaliseren van jouw site voor de zoekmachines, neem dan even contact op.
Veelgestelde vragen over het testen van je snelheid
In het kort: Hoe test je de snelheid van je website?
De beste tool die je hier voor kunt gebruiken is Webpage Test. Daarmee kun je de het apparaat instellen waarvoor je het wilt testen, maar ook de snelheid van de verbinding. Andere tools zoals Pingdom en GTmetrix zijn veel beperkter hierin.
Waarom is het belangrijk om je snelheid te testen?
Langzame website hebben een negatief effect op de bezoekers. Ze verlaten de website eerder wanneer ze langer moeten wachten.
Als je weet hoe het komt dat je snelheid langzaam is, kun je dit oplossen en meer bezoekers blij maken. Niemand zit te wachten op een langzame website.
Is Google Page Speed Insights goed?
Ja en nee. Het probleem met veel tools is het gebruik van kleurtjes en scores. In veel gevallen is een score of kleur helemaal niet te vergelijken met de echte snelheid van de website. Een super langzame website kan een hoge score hebben. Er komt veel meer bij kijken. Ook Google Page Speed Insights heeft van die scores en kleurtjes. Je moet echt iets dieper kijken en het liefst een tool gebruiken als Webpage Test.